
Das Prinzip der Gummilinien bedeutet, dass sich die zu zeichnende Strecke während des Zeichnens verändert. Sie kann wie ein Gummiband gedehnt und bewegt werden.
Man kann eine Strecke zeichnen, indem man das folgende Problem löst:
Zeichne von der Position, die die Maus hatte, als die Maustaste gedrückt wurde, eine Strecke bis zur aktuellen Mausposition.
Man kann eine Strecke löschen, indem man das folgende Problem löst:
Zeichne von der Position, die die Maus hatte, als die Maustaste gedrückt wurde, eine Strecke bis zu der Position, die die Maus hatte, bevor sie bewegt wurde.
An dieser Beschreibung wird deutlich, dass man sich beim Zeichnen einer Strecke bis zur aktuellen Mausposition den Anfangspunkt der Strecke merken muss, ferner dass man sich zum Löschen einer Strecke, deren Endpunkt nicht mehr die aktuelle Mausposition ist, sowohl den Anfangs- als auch den Endpunkt merken muss.
Also benötigen wir neben den bereits bekannten Zustandsvariablen xStart, yStart bzw. x,y noch zwei weitere. Diese nennen wir xNeu und yNeu:
private int xNeu,yNeu;
Außerdem definieren wir schon jetzt einen Farbwert, der jetzt zwar standardmäßig auf schwarz gesetzt wird, aber in der nächsten Erweiterung eine Rolle spielen wird.
private Color farbe = Color.black;
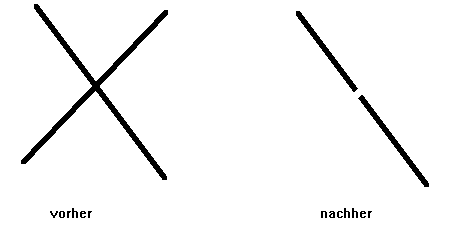
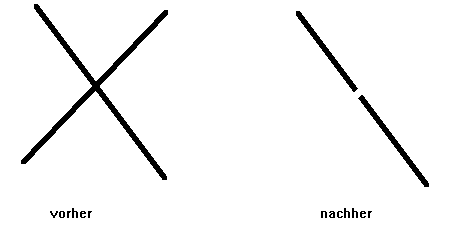
Das Löschen einer Linie ist nicht so einfach. Man kann nicht einfach die Bildpunkte, die zur Strecke gehören, wegnehmen, indem man z.B. die Punkte in der Hintergrundfarbe einfärbt. Denn das gilt dann auch für die Punkte einer anderen Strecke, die die zu löschende Strecke schneidet.

Allerdings wollen wir diesen unschönen Effekt zunächst einmal außen vor lassen. Er wird in einer späteren Version (hoffentlich) gelöst.
Insofern löschen wir zunächst einmal durch Zeichnen in der Hintergrundfarbe und zeichnen durch Zeichnen in der Vordergrundfarbe:
grGrafik.setColor(getBackground()); grGrafik.drawLine(xStart,yStart,xNeu,yNeu); grGrafik.setColor(getForeground()); grGrafik.drawLine(xStart,yStart,x,y);
Das ist in die Methode mouseDragged der Sub-Klasse minipaint2MouseMotionListener einzubauen. Es bietet sich allerdings an, dass nun in ein switch-Konstrukt einzubauen.
Weiterhin muss natürlich in der Methode mousePressed von miniPaint2MouseListener neben xStart und yStart auch noch xNeu und yNeu gesetzt werden:
default: xStart=x; yStart=y; xNeu=x; yNeu=y;
Nach Abschluss des switch-Konstrukts in mouseDragged müssen die Werte von xNeu und yNeu dann wieder auf x und y gesetzt werden:
xNeu=x; yNeu=y; repaint();
© Ralph-Erich Hildebrandt, 22. Februar 2004